python
空飛ぶモンティパイソン」とは、1975年に公開されたイギリスのコメディグループ、モンティ・パイソンの映画作品の1つであり、原題は「Monty Python and the Holy Grail」です。この映画は、中世の騎士たちが聖杯を求めて冒険する様子を描いた、コメディアドベンチャー映画です。
映画は、パイソンズのメンバーであるグレアム・チャップマンとジョン・クリーズによって書かれ、テリー・ギリアムとテリー・ジョーンズが監督を務めました。映画は、パイソンズの他の作品と同様に、風刺、パロディ、アブサードなユーモアなど、彼らの独特のスタイルで構成されています。
「空飛ぶモンティパイソン」は、映画としても成功し、パイソンズの代表作の1つとして知られています。また、後に舞台ミュージカルやビデオゲームなどの派生作品も制作されました。笑
PythonのWebフレームワーク
PythonのWebフレームワークは多岐にわたります。以下はいくつか代表的なものです:
Django: フルスタックのWebフレームワークで、ORM(Object-Relational Mapping)や管理者パネルなど、多くの機能が組み込まれています。大規模なアプリケーションの構築に適しています。
Flask: マイクロフレームワークで、軽量かつ柔軟な設計が特徴です。必要なものだけを組み込むことができ、RESTfulなAPIや小規模なアプリケーションの開発に向いています。
FastAPI: 迅速なAPIの構築に焦点を当てたモダンなWebフレームワークです。高速で型アノテーションに基づいたAPIの作成が可能であり、SwaggerやReDocといったドキュメンテーションツールとの親和性が高いです。
Pyramid: 柔軟で拡張性があり、小規模から大規模なアプリケーションまでサポートしています。プラグインシステムを活用して、必要な機能を追加できます。
Bottle: シングルファイルで動作する軽量なマイクロフレームワークです。簡単なアプリケーションやプロトタイプの作成に向いています。
CherryPy: シンプルな構造で、柔軟なアプローチができます。HTTPサーバーも組み込まれており、簡単にWebアプリケーションを開発できます。
これらの選択肢の中から、プロジェクトの規模や要件に応じて適切なフレームワークを選択すると良い ここではDjangoについて・・・
Streamlit
PythonのWebフレームワークの一つですが、他の一般的なWebフレームワークとは異なります。Streamlitは、データサイエンティストや機械学習エンジニアが簡単にデータアプリケーションを構築するためのツールとして設計されています。主にデータ可視化や機械学習モデルの結果を簡単にウェブアプリケーションとして公開するために使用されます。
Streamlitは、Pythonスクリプトに特定の関数を追加するだけで、ウェブアプリケーションを構築できます。GUIコンポーネントの追加やデータの表示が非常に簡単であり、データサイエンス関連のプロジェクトで非常に人気があります。
もしデータ可視化や簡単なデータアプリケーションを作りたい場合、Streamlitは素早く手軽に始めることができる選択肢の一つとなります。ただし、大規模なWebアプリケーションや複雑な要件を持つプロジェクトには、他の一般的なWebフレームワーク(例: DjangoやFlask)がより適しているかもしれません。
ジャンゴ公式サイト
-
- Django関連web.siteより抜粋して学びましょう
プロジェクト始める
>チュートリアル
コマンド
cd desktop
デスクトップで django-admin startproject django_website
(プロジェクト名)
django_website という名で、desktopに作成したプロジェクトに django_websiteというディレクトリが同じ名前で追加されます。中には、
asgi.py
settings.py
urls.py
wsgi.py
が自動的に追加されています。
アプリ追加 こちらが作業のメインになる~説明クリック
アプリ作り方
コマンド
cd django_website
django_websiteディレクトリに移動
コマンド
python3 manage.py startapp main
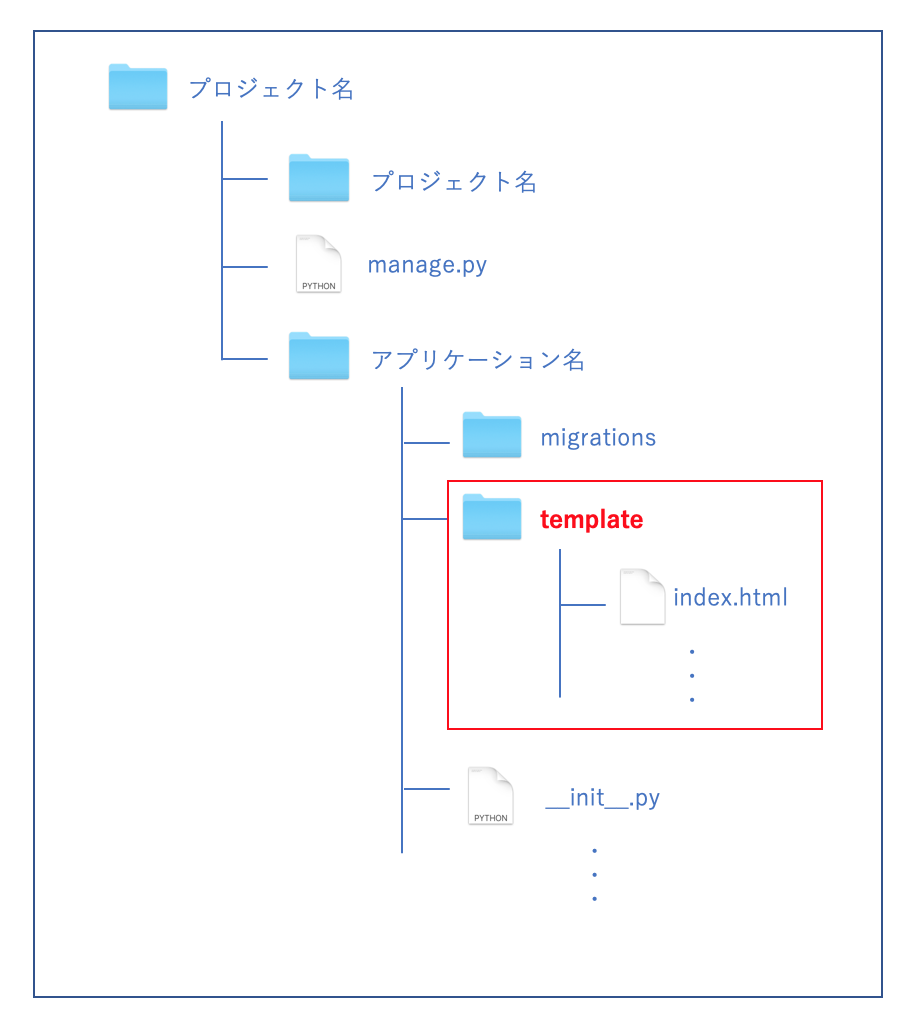
mainという名のアプリを追加する。 フォルダ内にtemplatesフォルダーとurls.pyファイル追加作成します。
htmlのtemplates 説明クリック
説明クリック
views.pyファイル開き 以下にするする。ここではアプリ名はmainです
main/views.py: code
from django.shortcuts import render
def index(request):
return render(request, 'index.html')
全体プロジェクトとアプリ側のurls.pyをつなぐコードを書くここではアプリ名はmainですプロジェクト名はdjango_websiteです
main/urls.py: code
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
django_websites/urls.py: code
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('main.urls')), # mainアプリケーションのURLconfをインクルード
]
コマンドすると python3 manage.py runserver 簡単なローカルにWeb表示はできます。
- HTMLの生成
- アプリケーションフォルダ直下に『 templates 』 名のフォルダないので、を自分で作成、その中に『・・html 』形式でファイルを保存
django プロジェクトここで使った主なコマンド
% django-admin startproject プロジェクト名
% cd プロジェクト名
% python3 manage.py startapp アプリ名
django を起動するコマンド
% python3 manage.py runserver :デフォルトでは runserver コマンドは内部 IP のポート 8000 で起動
% python3 manage.py runserver 8080 :変更する
% python3 manage.py runserver 0.0.0.0:8000 :サーバを他のコンピュータから見える
pyファイルの役割
settings.py
全体設定するコマンドはじめにやること
templates
この中にwebページのhtmlを置きます
views.py
templatesからhtmlを読みユーザーに返します、ユーザーから入力受ける
urls.py
ビューをユーザーがアクセスするURLに結ぶ 全体プロジェクトとアプリ用がある
レンダリング
レンダリングとはアクセスごとにテンプレートを書き換える
ときに組み立てるの3要素
変数 {{ 変数名 }}
タグ {% タグ名 %}
フィルタ {{値 | フィルタ名}}
テンプレート共有する
extends とblock タグ
{% extends”ベースとなるテンプレー名” %}
{% block ブロック名%}
{% endblock%}
リスト表示
{% for アイテム in リスト %}
アイテムを表示する
{% empty %}
リストが空の場合表示される
{% endfor %}
- 完成したコードhttps://github.com/mich360/django-website2.git
- コマンド「 git clone https://github.com/mich360/django-website2.git 」から cdして「 python3 manage.py runserver 」
- already exists and is not an empty directory.とでたら既に存在するので cd django-website2 して「 python3 manage.py runserver 」
- " http://localhost:8000/ "で開くと表示される
- もしくは、Github DesktopからVSコードのターミナルから簡単に実行できる。
Djangoをインストールする前にまえに望ましい準備
1 Pythonがインストールされている2仮想環境(Virtualenv)が準備されている
3 pipがインストールされている
pip3 --version
Pythonのバージョンとともに、"pip3"のバージョンが表示されます
仮想環境
cd ~/Documents
sudo pip install virtualenv を実行したいディレクトリ(フォルダ)に移動します。例えば、ドキュメントに移動する場合、上のように入力します: mkdir (アプリ開発用のフォルダ名) フォルダー作成し
sudo pip3 install virtualenv
指定したディレクトリ内で virtualenv パッケージをインストールすることができます。ただし、sudo コマンドは慎重に使用する必要があります。誤った操作によりシステムに影響を与える可能性があるため、注意が必要です。
virtualenv -p python3 venv
は、仮想環境(仮想Python環境)を作成するためのコマンドです。
こちらがコマンドの詳細な説明です:
virtualenv: 仮想環境を作成するためのコマンドです。virtualenv コマンドを使用すると、新しいPython環境を作成して、プロジェクトごとに必要なライブラリを管理できます。
-p python3: このオプションは、作成する仮想環境で使用するPythonのバージョンを指定します。ここでは、Python 3を使用することを指定しています。
venv: これは仮想環境の名前です。venv は任意の名前で置き換えることができます。指定した名前のフォルダ(ディレクトリ)が作成され、その中に仮想環境が作成されます。
このコマンドを実行すると、指定されたPythonバージョンで新しい仮想環境が作成されます。この仮想環境内でPythonのパッケージやライブラリをインストールすると、他のPython環境に影響を与えることなく、プロジェクトごとに必要な環境を独立して構築できます。
仮想環境の起動
source venv/bin/activate
仮想環境を起動する
pip3 install Django
仮想環境を構築、起動後に、Djangoをインストールしていきます。
Successfully installed Django-....
ターミナルに表示されれば、成功です。
バージョン情報とインストール確認
バージョン情報も含めて確認したい場合は下記の通り進めます。
python3
ターミナルでPythonシェルを立ち上げます。
>>> import django
>>> django.__version__
'4.0'
Pythonシェル内で?Djangoライブラリのインポート?バージョン情報を取得します。
deactivate
終了は簡単
pip freez
pip3 freeze
【インストール済みモジュールの記録】
環境の保存
【 pip3 freeze > requirements.txt と pip3 install -r requirements.txt は、Pythonプロジェクトの依存関係を管理し、プロジェクトの環境を再現するために使用される2つの関連するコマンドです。】
pip3 freeze > requirements.txt
このコマンドは、現在のPython環境でインストールされているパッケージとそのバージョン情報を取得し、それを指定したファイル(通常は requirements.txt)に保存します。これは主にプロジェクトの依存関係を文書化し、他の環境で同じパッケージをインストールするために使用されます。
具体的なステップは次の通りです:
pip3 freeze: 現在のPython環境でインストールされているすべてのパッケージとバージョンを一覧表示します。
> requirements.txt: リダイレクト演算子 (>) を使用して、pip3 freeze の出力を requirements.txt ファイルに書き込みます。このファイルには、インストールする必要があるパッケージの一覧が含まれます。
pip3 install -r requirements.txt:
このコマンドは、指定されたファイル(通常は requirements.txt)に記載されているパッケージとバージョン情報を読み取り、それらのパッケージをインストールします。
これにより、他の環境でプロジェクトの依存関係を再現することができます。
ステップは以下の通りです:
pip3 install -r requirements.txt: -r オプションを使用して、ファイルから依存関係を読み取り、指定されたパッケージとバージョンをインストールします。
このコマンドを使用することで、プロジェクトを新しい環境に移動したり、他の人と共有したりする際に、同じ依存関係を持つ環境を再現するのが簡単になります。これにより、開発環境やデプロイ環境の整合性を保つことができます。
django-admin startproject (フォルダ名) 作成場所を考慮して
1)プロジェクトを進めていくためのフォルダを作成します。
.
├── requirements.txt
├── src #新たに作成
└── venv
2)作成したプロジェクトフォルダ(ここでは「src」)へ移動します。
cd src
django-admin startproject main .
├── requirements.txt
├── src
│ ├── main #作成されました
│ │ ├── __init__.py
│ │ ├── asgi.py
│ │ ├── settings.py
│ │ ├── urls.py
│ │ └── wsgi.py
│ └── manage.py #作成されました
└── venv
https://itc.tokyo/django/how-to-install-django/ 参考にさせて頂きます
sudoを使ってvirtualenvをインストールする必要はありませんし、実行することもお勧めしません。
一般的に、以下のステップでvirtualenvを使用します:
Python環境を事前にセットアップします。Python 3がすでにインストールされていることを確認しましょう。
ターミナルで、任意のディレクトリに移動して仮想環境を作成するためのコマンドを実行します。たとえば、次のコマンドは仮想環境を作成します:
Copy code : virtualenv venv
これにより、現在のディレクトリにvenvという名前の仮想環境が作成されます。
仮想環境をアクティブにします。以下のコマンドを実行します:
Copy code : source venv/bin/activate
これにより、仮想環境がアクティブになり、その環境内でPythonパッケージをインストールおよび実行できます。
仮想環境で必要なPythonパッケージをインストールします。たとえば、pipを使用して必要なパッケージをインストールします:
Copy code : pip install package-name
作業が完了したら、仮想環境を非アクティブにするには、次のコマンドを実行します:
Copy code : deactivate
virtualenvをインストールする際にsudoを使用することは、システム全体に影響を及ぼす可能性があるため、一般的に避けるべきです。
仮想環境はプロジェクトごとに独立しており、ユーザーレベルで管理されるべきです。
pip3 freeze > requirements.txtは、
Pythonプロジェクトで使用されている依存関係(ライブラリやパッケージ)の一覧をファイルに保存するためのコマンドです。
このコマンドは通常、以下のような場面で実行されます:
1プロジェクトの開始時:新しいプロジェクトを作成するとき、仮想環境をセットアップし、必要な依存関係をインストールした後に、依存関係をファイルに保存します。これにより、他の人がプロジェクトをクローンして同じ依存関係をセットアップできるようになります。
2依存関係の変更時:プロジェクトが進行するにつれて、新しいライブラリを追加したり、バージョンを更新したりすることがあります。依存関係を変更したら、pip3 freeze > requirements.txtを実行して、変更内容を反映した新しいrequirements.txtファイルを生成します。
3チームでの共有時:プロジェクトをチームで共有する場合、requirements.txtファイルを共有し、他の開発者がプロジェクトの依存関係を一貫性を持ってセットアップできるようにします。
4デプロイ時:Webアプリケーションやサーバーへのデプロイ時に、requirements.txtファイルを使用して本番環境に必要な依存関係をインストールします。
したがって、pip3 freeze > requirements.txtは、依存関係が変更されるたびに、または新しいプロジェクトを開始する際に実行されることが一般的です。その後、プロジェクトの共有やデプロイなどのシナリオで使用されます。
virtualenv venv と python3 -m venv venv の違いは、仮想環境を作成する方法とバージョンに関連しています。
virtualenv venv:
virtualenv はサードパーティのツールであり、Pythonの組み込みモジュールではありません。
システムにはPython 2とPython 3がインストールされている場合、virtualenvはデフォルトでPython 2を使用します。
そのため、明示的にPython 3を指定しない限り、Python 2の仮想環境が作成される可能性があります。
python3 -m venv venv:
python3 -m venv はPython 3の組み込みモジュールで、Python 3.3以降で使用できます。
この方法はPython 3のバージョンを指定して仮想環境を作成するため、Python 3の環境が確実に作成されます。
したがって、Python 3を使用している場合、python3 -m venv を推奨します。Python 2を使用している場合でも、virtualenv を使用してPython 2の仮想環境を作成することはできますが、Python 2はサポートが終了しているため、新しいプロジェクトではPython 3を使用することが強くお勧めされます。
以下は、より良い方法です:
プロジェクトフォルダを作成します。
bash
Copy code
mkdir myproject
cd myproject
仮想環境をプロジェクトフォルダ内に作成します。Python 3.3以降を使用している場合は、以下のコマンドを使用します。
Copy code
python3 -m venv venv
仮想環境をアクティブにします。
Copy code
source venv/bin/activate
これにより、プロジェクトフォルダ内でのみ仮想環境が有効になり、そのプロジェクト専用のPython環境が使用されます。プロジェクトごとに仮想環境を設定することは、Pythonアプリケーションの開発において一般的なベストプラクティスです。
Pythonのバージョンを確認する:
Copy code
python3 --version
Pythonスクリプトを実行する:
Copy code
python3 your_script.pyプ
ここで、your_script.pyは実行したいPythonスクリプトのファイル名です。
対話モードでPythonを起動する:
Copy code
python3プ
これにより、Pythonの対話型シェルが開き、コマンドを入力してPythonコードを実行できます。終了するには、exit()、Ctrl + D(macOSとLinux)、または Ctrl + Z(Windows)を使用します。
モジュールやパッケージをインストールするために使用することもあります。例えば、pip3コマンドを使用してPythonパッケージをインストールする際に、Python 3.xの場合はpip3を使用します。
Pythonのバージョンが2.xと3.xの両方がインストールされている場合、python3コマンドを使用することでPython 3.xを明示的に実行できます。これにより、Python 2.xとの混乱を避けることができます。通常、新しいプロジェクトではPython 3.xを使用することが推奨されています。
説明クリック