
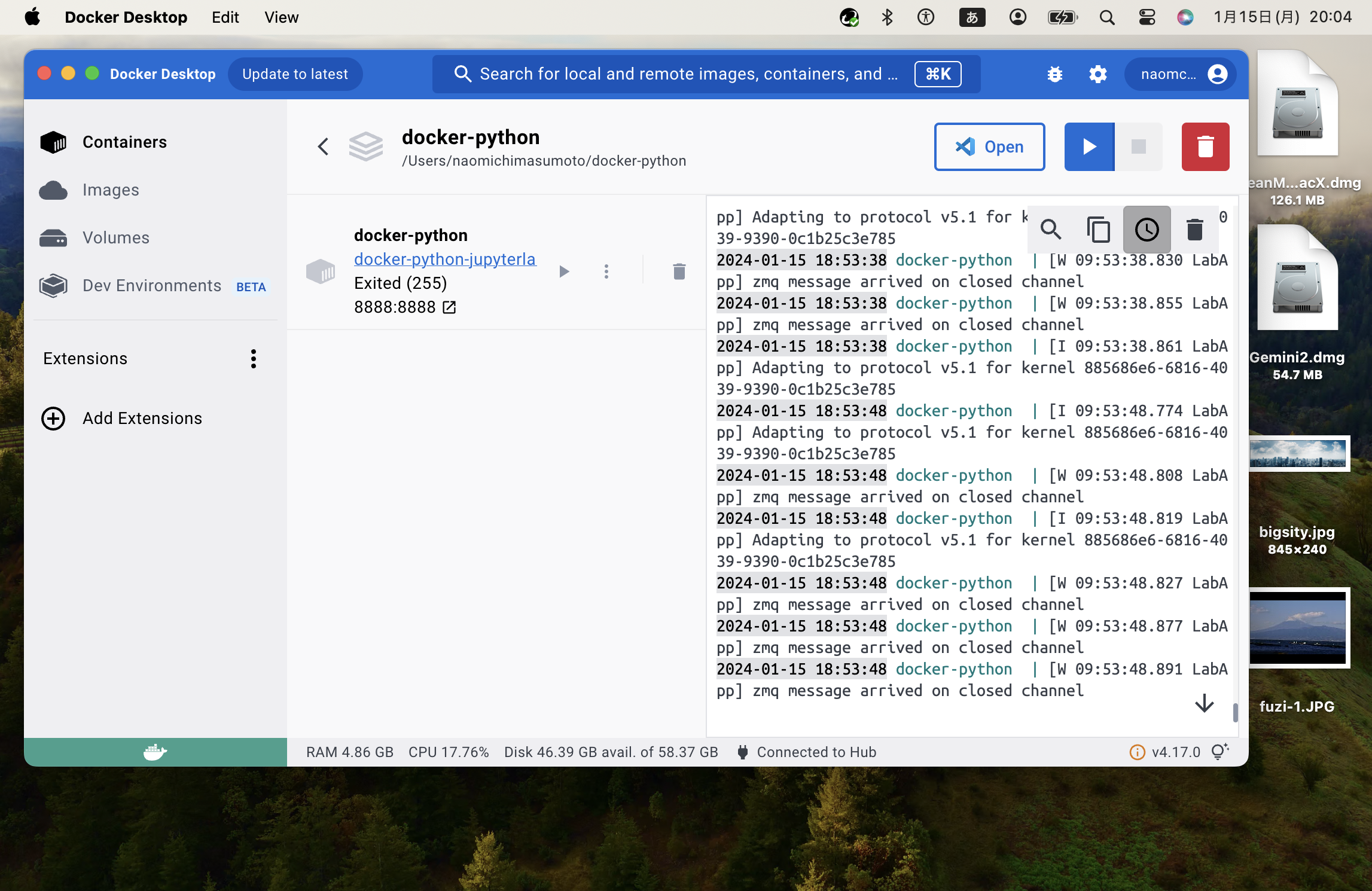
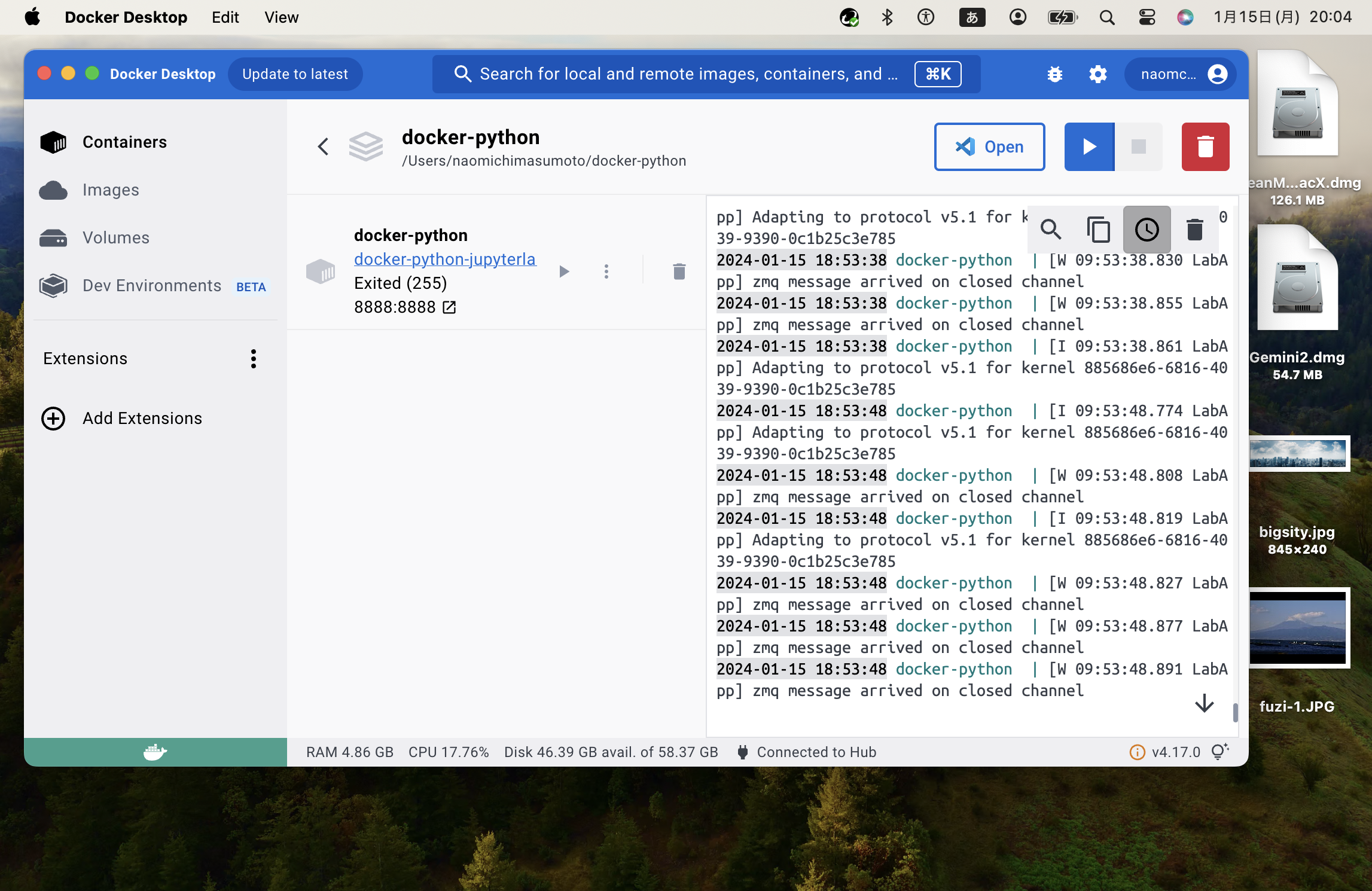
起動と停止するには右上の青ボタン
「Jupyter Notebook」は、PythonなどをWebブラウザ上で記述・実行できる統合開発環境実行するには起動後に以下 http://localhost:8888/labにアクセスする。 VS.codeでは、dockerマーククリックして実行する。
ドッカー
Dockerは、アプリケーションやサービスをコンテナと呼ばれる軽量な仮想環境で実行し、配布するためのプラットフォームです。以下にDockerの主な特徴と概念をいくつか説明します。
コンテナ:
- Dockerはアプリケーションやサービスを実行するためのコンテナ技術を提供します。コンテナは仮想化技術の一種で、アプリケーションとその依存関係(ライブラリ、実行環境など)を独立した環境で包み込みます。
- コンテナは軽量で素早く起動し、異なる環境でも同じように動作することが期待されます。
イメージ:
- Dockerコンテナはイメージから作成されます。イメージはアプリケーションやサービスが動作するために必要なすべてのファイル、設定、および依存関係を含んだスナップショットです。
- イメージは不変で、再現可能性があります。同じイメージを使用すると、どの環境でも同じコンテナが生成されます。
Dockerfile:
- Dockerイメージを構築するための設定ファイル。Dockerfileにはベースとなるイメージ、必要なパッケージや依存関係のインストール、設定などが記述されます。
レジストリ:
- DockerイメージはDockerレジストリに保存され、共有されます。Docker Hubは最も一般的な公共のDockerレジストリの一つで、ユーザーはそこでイメージを見つけたり共有したりできます。
Dockerコマンド:
- Docker CLI(Command Line Interface)を使用してDockerを操作します。コマンドはコンテナの作成、起動、停止、イメージのビルドなどを管理します。
ポータビリティ:
- Dockerにより、開発環境から本番環境まで、異なる環境でのアプリケーションのポータビリティが向上します。依存関係や設定がイメージに含まれているため、環境の違いによる問題が少なくなります。
Dockerは、開発者や運用チームにとってアプリケーションのデプロイと管理を簡素化し、効率を向上させるためのツールとして幅広く使用されています。
GitHub Copilot の概要
GitHub Copilotは、ソフトウェア開発の補助ツールとして利用される人工知能(AI)に基づくプログラミング支援ツールです。GitHub Copilotは、OpenAIとGitHubが共同開発したもので、大量のコードベースを学習して生成されたものです。以下は、GitHub Copilotの概要です:
AIによるコード補完: GitHub Copilotは、開発者がコードを書く際に、コードの断片や関数の自動補完を提供します。ユーザーがコメントやコードを入力すると、Copilotはその文脈に基づいて予測されたコードを提案します。
自然言語処理: GitHub Copilotは、自然言語処理を用いて、コメントやドキュメントからの情報を抽出し、それに基づいてコードを生成します。これにより、開発者は通常の言葉で考え、コードを書くことができます。
多言語サポート: GitHub Copilotは、さまざまなプログラミング言語に対応しています。Python、JavaScript、TypeScript、HTML、CSSなど、広範な言語をサポートしています。
統合開発環境(IDE)での利用: GitHub Copilotは、主にVisual Studio Codeなどの統合開発環境(IDE)で利用されます。拡張機能として導入することで、IDE内でCopilotを使用できます。
GitHubリポジトリの学習: GitHub Copilotは、GitHub上の数千のオープンソースプロジェクトから学習し、その知識をベースにコードの生成を行います。これにより、実際のプロジェクトにおいても有用なコードを提案できます。
GitHub Copilotは開発者を助け、コーディングの生産性を向上させる一方で、生成されたコードが適切かどうかを確認し、最終的な品質を確保する責任は開発者にあります。
Visual Studio Code Marketplace
Visual Studio Codeの拡張機能(Extension)を検索・インストールするための場所は、Visual Studio Code内の「Extensions(拡張機能)」ビューまたはVisual Studio Code Marketplaceのウェブサイトです。
Visual Studio Code内での拡張機能のインストール:
- Visual Studio Codeを開きます。
- 左側のアクティビティ バーで「Extensions」アイコン(四角いパズルのピースのようなアイコン)をクリックします。
- 検索バーに拡張機能の名前やキーワードを入力して、検索結果から希望の拡張機能を選択します。
- インストールボタンをクリックして、選択した拡張機能をインストールします。
Visual Studio Code Marketplaceのウェブサイト:
- Visual Studio Code Marketplaceには、https://marketplace.visualstudio.com/ からアクセスできます。
- ウェブサイト上で検索バーに拡張機能の名前やキーワードを入力して検索します。
- 検索結果から拡張機能をクリックし、詳細情報を確認します。
- ウェブサイト上で「Install」ボタンをクリックすると、Visual Studio Codeが起動し、拡張機能がインストールされます。
どちらの方法でも、Visual Studio Code内で拡張機能を管理できます。推奨される方法はVisual Studio Code内の拡張機能ビューを使用することですが、ウェブサイトを使用しても同様に拡張機能をインストールできます。
参考サイト dockerを使った環境構築 : https://youtu.be/6b6uM7Fl8ck?t=678